Khám phá các công cụ AI tự động hoá mới: duyệt web và code thông minh hơn
Thế giới công nghệ đang chứng kiến sự bùng nổ của trí tuệ nhân tạo (AI), và các công cụ AI tự động hóa đang ngày càng trở nên mạnh mẽ và dễ tiếp cận hơn. Chúng không chỉ giúp chúng ta tiết kiệm thời gian mà còn mở ra những khả năng mới trong công việc hàng ngày, từ duyệt web thông minh đến hỗ trợ lập trình hiệu quả. Bài viết này sẽ giới thiệu ba công cụ AI tự động hóa mới nổi bật mà bạn không nên bỏ lỡ: Stagehand V2, Gemini Code và Exponent. Hãy cùng khám phá cách chúng thay đổi cuộc chơi!
Bài viết được chuyển thể từ nội dung video Automate Browsing & Coding with NEW AI Tools của Creator MagicStagehand V2: Tự động hóa tác vụ duyệt web đa bước
Bạn đã nghe nhiều về các công cụ điều khiển máy tính hay trình duyệt bằng AI, nhưng Stagehand V2 mang đến một cách tiếp cận khác biệt và mạnh mẽ hơn: khả năng duyệt web “agentic” (hành động tự chủ) với các quy trình làm việc nhiều bước (multi-step workflows).
Stagehand V2 là gì?
Stagehand V2, nền tảng đằng sau Open Operator, cho phép AI thực hiện các tác vụ duyệt web phức tạp một cách tự động. Điểm đặc biệt là nó không chỉ thực hiện một lệnh duy nhất mà có thể tự suy luận, lập kế hoạch và thực hiện một chuỗi các hành động để đạt được mục tiêu cuối cùng. Điều tuyệt vời nhất là bạn có thể trải nghiệm sức mạnh này ngay trên trình duyệt mà không cần viết bất kỳ dòng code nào.
Trải nghiệm Stagehand V2 trên trình duyệt
Để dùng thử, bạn chỉ cần truy cập trang web của Stagehand (do Open Operator cung cấp). Giao diện sẽ hiển thị các truy vấn mẫu đơn giản liên quan đến hoạt động trên trình duyệt web.
Ví dụ, hãy thử một yêu cầu đơn giản: “Tìm những nhà hàng lẩu bò tươi ở Thái Nguyên”
Khi bạn nhấn “Run”, Stagehand V2 sẽ bắt đầu hoạt động:
- Phân tích yêu cầu: Nó hiểu rằng cần tìm kiếm thông tin nhà hàng lẩu bò tươi ở Thái Nguyên.
- Lập kế hoạch: Quyết định sử dụng Google Search vì đây là công cụ tìm kiếm toàn diện.
- Thực thi: Tự động thực hiện tìm kiếm trên Google.
- Phân tích kết quả: Chụp màn hình kết quả tìm kiếm, vượt qua các cửa sổ yêu cầu cookie.
- Duyệt sâu hơn: Xem xét các kết quả tìm kiếm một cách tự nhiên như con người.
- Thu thập thông tin: Nó sẽ nhấp vào các liên kết nhà hàng tiềm năng để thu thập thông tin chi tiết (ví dụ: thực đơn, thành phần).
- Tổng hợp: Tiếp tục quá trình cho đến khi có một báo cáo đầy đủ và toàn diện.
Quá trình này diễn ra hoàn toàn tự động và minh bạch ngay trước mắt bạn, miễn phí tại thời điểm hiện tại. Mặc dù trong ví dụ thử nghiệm của video gốc, quá trình tìm nhà hàng lẩu bò tươi đôi khi bị ngắt quãng, nhưng nó đã cho thấy tiềm năng đáng kinh ngạc của việc tự động hóa các tác vụ nghiên cứu trực tuyến phức tạp.
Tự xây dựng Agent duyệt web với Stagehand và code
Ngoài việc sử dụng giao diện web, Stagehand V2 còn cho phép bạn xây dựng các agent duyệt web tùy chỉnh bằng code. Quá trình này khá đơn giản và dễ dàng để bắt đầu, ngay cả khi bạn không phải là một lập trình viên chuyên nghiệp.
Cài đặt và thiết lập
Để bắt đầu, bạn chỉ cần chạy một lệnh cài đặt đơn giản trong terminal của mình (ví dụ: sử dụng môi trường lập trình như Cursor):
git clone https://github.com/browserbase/stagehand.git
cd stagehand
npm install
npx playwright install
npm run build
npm run exampleStagehand cần OpenAI API Key hoặc Claude Key.
Bạn cần tạo file .env trong thư mục Stagehand và thêm:
cp .env.example .env
nano .env
Sau đó chỉnh .env như:
OPENAI_API_KEY=your_openai_api_key
ANTHROPIC_API_KEY=your_claude_api_key(Chỉ cần điền cái bạn muốn dùng)
Trong quá trình thiết lập, bạn sẽ được yêu cầu:
Chọn môi trường chạy:
- Local: Chạy agent trên trình duyệt Chrome cục bộ của bạn.
- Browserbase: Sử dụng nền tảng đám mây (có thể có giới hạn miễn phí).
Sau khi cài đặt xong, bạn sẽ nhận được các lệnh cơ bản để khởi chạy agent của mình.
Sử dụng Stagehand trong môi trường Code (Ví dụ: Cursor)
Một điểm thú vị khi dùng Stagehand với các công cụ như Cursor là nó có thể tự động tạo ra các “rules” (quy tắc) cho Cursor. Điều này giúp Cursor hiểu ngữ cảnh và cách viết code cụ thể cho Stagehand khi bạn đưa ra yêu cầu bằng ngôn ngữ tự nhiên.
Ví dụ 1: Nghiên cứu thị trường Crypto
Trong file index.js (hoặc file chính của dự án), bạn có thể yêu cầu agent thực hiện nhiệm vụ:
“Đi đến trang tradingview.com/chart, tìm tất cả xếp hạng cho các loại tiền điện tử phổ biến. Báo cáo lại trạng thái của mỗi loại (nên mua, giữ hay bán).”
Agent sẽ tự động:
- Mở trình duyệt (Chromium).
- Truy cập TradingView.
- Tìm và phân tích dữ liệu về crypto.
- Cuộn trang, thu thập thông tin.
- Trả về kết quả phân tích ngay trong môi trường code của bạn (ví dụ: thông tin Bitcoin nên bán, Ethereum nên giữ…).
Ví dụ 2: Lên kế hoạch du lịch
Bạn có thể tạo một agent mới với yêu cầu:
“Nghiên cứu các công viên quốc gia và khu vực cảnh đẹp nổi tiếng trong vòng 2 giờ lái xe từ Las Vegas. Tìm các điểm tham quan phổ biến và khu vực đỗ xe tốt nhất để có tầm nhìn đẹp.”
Agent sẽ tự động duyệt các trang web như Dịch vụ Công viên Quốc gia (NPS.gov), các trang web du lịch địa phương để tìm thông tin về:
- Death Valley National Park
- Valley of Fire State Park
- Red Rock Canyon
Sau đó, nó sẽ tổng hợp thông tin quan trọng như khoảng cách, thời gian di chuyển, các điểm nổi bật, phí vào cửa, và gợi ý về bãi đậu xe dưới dạng JSON hoặc văn bản dễ đọc.
Stagehand V2 mở ra khả năng tự động hóa việc thu thập và tổng hợp thông tin từ web một cách mạnh mẽ và linh hoạt, dù bạn dùng giao diện web hay tự viết code.
Gemini Code: Lập trình miễn phí với sức mạnh Gemini 2.5 Pro
Google cũng không đứng ngoài cuộc đua với Gemini Code, một công cụ dòng lệnh (command-line tool) mạnh mẽ cho phép bạn tận dụng khả năng lập trình siêu việt của mô hình Gemini 1.5 Pro (được coi là một trong những mô hình code tốt nhất hiện nay) hoàn toàn miễn phí.
Cài đặt Gemini Code
Việc cài đặt Gemini Code cực kỳ đơn giản:
- Cài đặt package: Mở terminal và chạy lệnh:
pip install gemini-code- Lấy API Key: Truy cập Google AI Studio, tạo một API key mới miễn phí.
- Thiết lập Key: Dán API key của bạn khi được yêu cầu trong terminal.
- Khởi chạy: Gõ lệnh
geminitrong terminal để khởi động công cụ.
Chỉ với vài bước đơn giản, bạn đã sẵn sàng để code trực tiếp từ dòng lệnh với sự hỗ trợ của Gemini 2.5 Pro.
Tạo ứng dụng với Gemini Code
Gemini 2.5 Pro nổi tiếng với khả năng tạo game. Hãy thử yêu cầu nó:
“Tạo một game bằng three.js, thể loại bắn súng góc nhìn thứ nhất (FPS) giống game Doom cổ điển.”
Gemini Code sẽ:
- Phân tích yêu cầu: Hiểu yêu cầu tạo game FPS 3D.
- Đề xuất cấu trúc file: Ví dụ, tạo file
index.html,style.css,script.js. - Viết code: Tự động sinh code HTML, CSS, và JavaScript cần thiết. Bạn chỉ cần phê duyệt (approve) các bước nó đề xuất.
- Hướng dẫn chạy: Sau khi hoàn tất, nó sẽ chỉ dẫn bạn cách chạy game (ví dụ:
cd doom-clone,python -m http.server, truy cậplocalhost:8000).
Kết quả ban đầu có thể là một phiên bản rất cơ bản: bạn di chuyển được trong không gian 3D, nhảy, nhìn xung quanh, nhưng chưa có quái vật hay cơ chế phức tạp.
Cải thiện và tinh chỉnh bằng ngôn ngữ tự nhiên
Điều tuyệt vời là bạn có thể tiếp tục yêu cầu Gemini Code cải thiện game bằng ngôn ngữ tự nhiên:
“Thêm một vài con quái vật.”
Nó sẽ cập nhật code để thêm các đối tượng (có thể là hình trụ đỏ tĩnh ban đầu) vào game và cơ chế bắn cơ bản khi click chuột.
“Làm cho quái vật trông đáng sợ theo phong cách voxel.”
Gemini Code sẽ lại cập nhật code, có thể thay đổi mô hình quái vật, thêm hiệu ứng ánh sáng (ví dụ: làm tối màn hình), thậm chí có thể thay đổi tốc độ di chuyển hoặc hành vi của quái vật.
Gemini Code là một công cụ mạnh mẽ và miễn phí, giúp bạn nhanh chóng tạo mẫu (prototype) hoặc thậm chí xây dựng các ứng dụng phức tạp ngay từ dòng lệnh, tận dụng sức mạnh của mô hình AI hàng đầu từ Google.
Exponent: Trợ lý lập trình AI kiểu mới
Nếu bạn đã quen với các IDE tích hợp AI như Cursor, Windsurf hay VS Code Copilot, thì Exponent mang đến một triết lý hơi khác. Exponent không chỉ là một công cụ tự động chạy mà hoạt động như một “người cộng tác” (collaborator) AI, làm việc cùng bạn mọi lúc mọi nơi.
Exponent là gì?
Exponent là một agent lập trình AI mới, hiện đang trong giai đoạn Early Access. Nó cho phép bạn kết nối với dự án code cục bộ của mình nhưng lại tương tác và điều khiển thông qua giao diện web. Điều này có nghĩa là bạn có thể làm việc trên code của mình từ bất kỳ đâu, dù code đó nằm trên máy tính cá nhân, máy chủ đám mây hay môi trường nào khác.
Cài đặt và kết nối
- Tạo tài khoản: Đăng ký tài khoản Exponent (có thể cần lời mời trong giai đoạn Early Access).
- Cài đặt qua Terminal: Tham khảo docs để cài đặt Exponent trên máy của bạn.
- Kết nối: Sử dụng secret key của bạn để kết nối Exponent với tài khoản.
- Chạy trong thư mục dự án: Di chuyển đến thư mục dự án của bạn trong terminal và chạy lệnh
exponent. - Giao diện Web: Exponent sẽ tự động mở một tab trình duyệt, kết nối với dự án cục bộ của bạn.
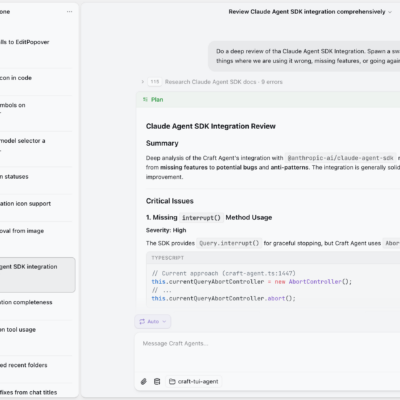
Lập trình cộng tác với Exponent
Giao diện web của Exponent cung cấp một hộp thoại để bạn nhập yêu cầu (prompt). Điểm khác biệt của Exponent là tính tương tác và xác nhận từng bước:
Ví dụ: Xây dựng công cụ Transcribe Audio
Yêu cầu:
“Tạo một công cụ web cho phép upload file audio và nhận lại bản ghi dạng văn bản thuần túy, sử dụng mô hình speech-to-text GPT-4o của OpenAI.”
(Có thể dán thêm tài liệu hướng dẫn API của OpenAI vào prompt để tăng độ chính xác).
Exponent sẽ:
- Suy nghĩ và Lập kế hoạch: Phân tích yêu cầu, xác định các file cần tạo (HTML, CSS, JavaScript/Python backend), các thư viện cần cài đặt (Flask, OpenAI).
- Đề xuất hành động: Hiển thị các lệnh cần chạy (ví dụ:
pip install flask openai) và các đoạn code cần tạo. - Chờ xác nhận: Bạn cần nhấn phím tắt (ví dụ: Command + Y) để xác nhận từng bước. Exponent sẽ không tự động thực hiện nếu không có sự đồng ý của bạn (trừ khi bạn bật chế độ auto-confirm).
- Viết code: Sau khi xác nhận, Exponent sẽ viết code vào các file tương ứng trong dự án cục bộ của bạn.
- Hướng dẫn sử dụng: Khi hoàn thành, nó sẽ cung cấp hướng dẫn để chạy ứng dụng (ví dụ: đặt API key OpenAI, chạy server Flask, truy cập trình duyệt).
Xử lý lỗi (Debugging)
Nếu ứng dụng gặp lỗi (ví dụ: lỗi khi upload file MP3), bạn có thể quay lại giao diện Exponent, dán thông báo lỗi vào và yêu cầu:
“Lỗi khi cố gắng upload file tương thích như mp3. Xin hãy sửa lỗi này.”
Exponent sẽ phân tích lỗi, đề xuất các thay đổi trong code để khắc phục, và bạn lại xác nhận để nó thực hiện sửa lỗi.
Exponent mang đến trải nghiệm lập trình cộng tác độc đáo, kết hợp sự tiện lợi của giao diện web, khả năng làm việc với code cục bộ, và sự kiểm soát chi tiết thông qua việc xác nhận từng bước. Mặc dù có phí (ví dụ $50/tháng sau khi hết dùng thử), đây là một lựa chọn thú vị cho những ai muốn một trợ lý AI linh hoạt và tương tác cao.
Stagehand V2, Gemini Code và Exponent là những ví dụ tiêu biểu cho làn sóng công cụ AI tự động hóa mới, giúp đơn giản hóa và tăng tốc các tác vụ từ duyệt web, nghiên cứu thông tin đến lập trình và gỡ lỗi.
- Stagehand V2 giúp bạn tự động hóa các quy trình duyệt web phức tạp mà không cần code, hoặc xây dựng các agent tùy chỉnh mạnh mẽ.
- Gemini Code mang sức mạnh của mô hình Gemini 1.5 Pro đến với dòng lệnh, cho phép bạn tạo và tinh chỉnh code một cách nhanh chóng và miễn phí.
- Exponent cung cấp một phương pháp lập trình cộng tác độc đáo, hoạt động như một trợ lý AI tương tác cao ngay trong trình duyệt của bạn.
Dù bạn là người dùng thông thường muốn tự động hóa tìm kiếm thông tin hay lập trình viên muốn tăng năng suất, việc khám phá và thử nghiệm các công cụ AI mới này chắc chắn sẽ mang lại nhiều lợi ích. Hãy bắt đầu trải nghiệm và xem chúng có thể giúp bạn làm việc thông minh hơn như thế nào!