Cách lấy tất cả comment của bài viết Facebook
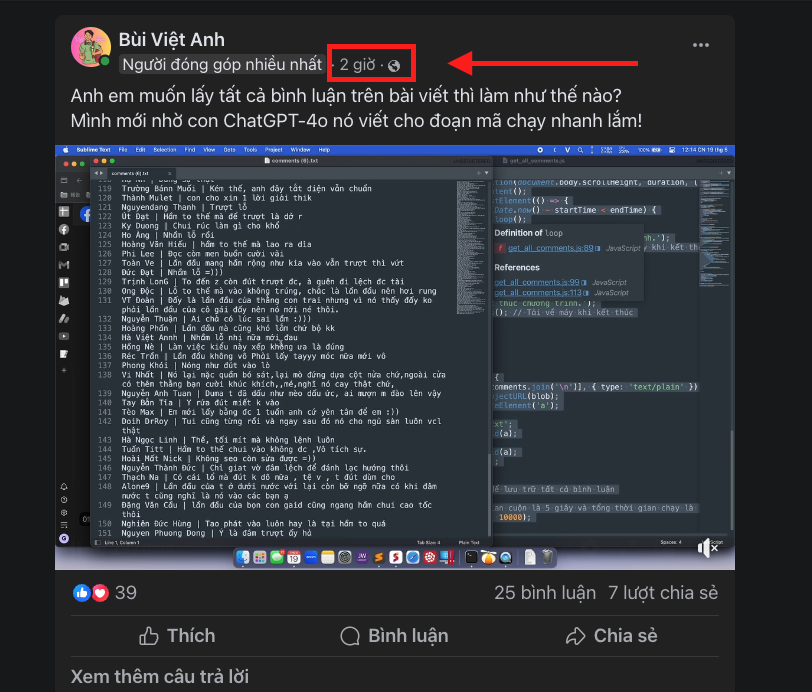
Đây là đoạn code javascript lấy tất cả comments trong một bài viết trên Facebook, được chia sẻ bởi bạn Bùi Việt Anh
Bước 1: Đăng nhập vào Facebook bằng trình duyệt web
Bước 2: Mở bài viết mà bạn muốn lấy bình luận bằng cách: Nhấn vào thời gian bên trên bài viết đó.

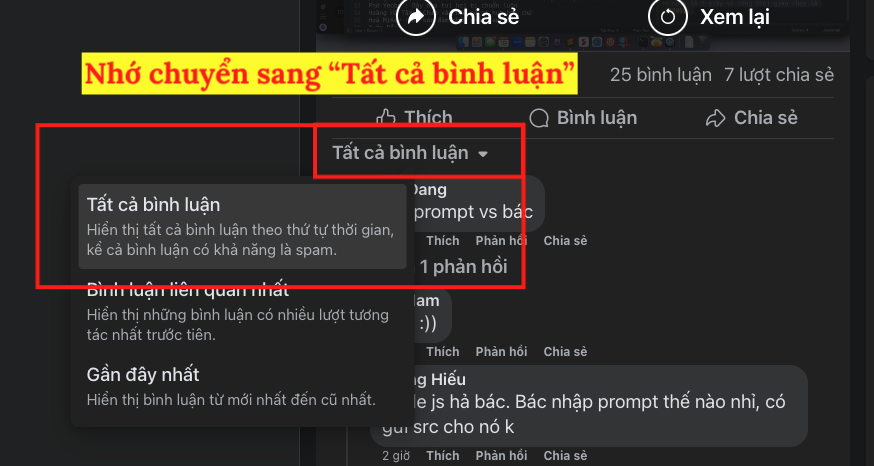
Bước 3: Ở phần xem bình luận, chuyển từ “Liên quan nhất” sang “Tất cả bình luận“

Bước 4: Mở Console:
- Trên Windows/Linux: Ctrl + Shift + J
- Trên Mac: Cmd + Option + J
Bước 5: Copy mã JS bên dưới và paste vào Console
Bước 6: Trước khi Enter có thể sửa lại tốc độ cuộn và thời gian chạy (ở cuối đoạn mã).
- Tốc độ cuộn: Là thời gian để cuộn xuống cuối trang. Mặc định 1000ms = 1 giây.
- Thời gian chạy: Là tổng thời gian mã sẽ chạy. Tuỳ vào lượng comments. Mặc định là 60000ms = 60 giây

Code Javascript lấy comments:
function printContent() {
var parentElements = document.getElementsByClassName("x1y1aw1k xn6708d xwib8y2 x1ye3gou");
var newComments = [];
for (var i = 0; i < parentElements.length; i++) {
var child1Elements = parentElements[i].getElementsByClassName("x193iq5w xeuugli x13faqbe x1vvkbs xlh3980 xvmahel x1n0sxbx x1lliihq x1s928wv xhkezso x1gmr53x x1cpjm7i x1fgarty x1943h6x x4zkp8e x676frb x1nxh6w3 x1sibtaa x1s688f xzsf02u");
var child2Elements = parentElements[i].getElementsByClassName("xdj266r x11i5rnm xat24cr x1mh8g0r x1vvkbs");
var textToPrint = "";
// Lặp qua lớp con thứ nhất và thêm nội dung vào chuỗi
for (var j = 0; j < child1Elements.length; j++) {
textToPrint += child1Elements[j].textContent.trim() + " | ";
}
// Lặp qua lớp con thứ hai và thêm nội dung vào chuỗi
for (var k = 0; k < child2Elements.length; k++) {
textToPrint += child2Elements[k].textContent.trim() + " | ";
}
newComments.push(textToPrint.slice(0, -2)); // Loại bỏ ký tự dư thừa ở cuối (dấu "|")
}
// Xử lý xóa trùng lặp và thêm vào biến comments
newComments.forEach(comment => {
if (!comments.includes(comment)) {
comments.push(comment);
}
});
}
function scrollToPosition(position, duration, callback) {
const start = window.scrollY;
const distance = position - start;
let startTime = null;
function animation(currentTime) {
if (startTime === null) startTime = currentTime;
const timeElapsed = currentTime - startTime;
const run = ease(timeElapsed, start, distance, duration);
window.scrollTo(0, run);
if (timeElapsed < duration) {
requestAnimationFrame(animation);
} else {
callback();
}
}
function ease(t, b, c, d) {
t /= d / 2;
if (t < 1) return c / 2 * t * t + b;
t--;
return -c / 2 * (t * (t - 2) - 1) + b;
}
requestAnimationFrame(animation);
}
function clickLastElement(callback) {
const elements = document.querySelectorAll('.x78zum5.x1w0mnb.xeuugli');
if (elements.length > 0) {
const lastElement = elements[elements.length - 1];
lastElement.click();
waitForNewComments(lastElement, callback);
} else {
console.error('Không tìm thấy phần tử với class được chỉ định.');
console.log('Kết thúc chương trình.');
downloadComments(); // Tải về máy khi kết thúc
}
}
function waitForNewComments(lastElement, callback) {
const initialCommentCount = document.getElementsByClassName("x1y1aw1k xn6708d xwib8y2 x1ye3gou").length;
function checkForNewComments() {
const currentCommentCount = document.getElementsByClassName("x1y1aw1k xn6708d xwib8y2 x1ye3gou").length;
if (currentCommentCount > initialCommentCount) {
callback();
} else {
requestAnimationFrame(checkForNewComments);
}
}
requestAnimationFrame(checkForNewComments);
}
function printScrollAndClickLoop(duration, endTime) {
const startTime = Date.now();
function loop() {
if (Date.now() - startTime < endTime) {
printContent();
const halfway = window.scrollY + (document.body.scrollHeight - window.scrollY) / 2;
scrollToPosition(halfway, duration, () => {
printContent();
scrollToPosition(document.body.scrollHeight, duration, () => {
printContent();
clickLastElement(() => {
if (Date.now() - startTime < endTime) {
loop();
} else {
console.log('Kết thúc chương trình.');
downloadComments(); // Tải về máy khi kết thúc
}
});
});
});
} else {
console.log('Kết thúc chương trình.');
downloadComments(); // Tải về máy khi kết thúc
}
}
loop();
}
function downloadComments() {
const blob = new Blob([comments.join('\n')], { type: 'text/plain' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'comments.txt';
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
URL.revokeObjectURL(url);
}
let comments = []; // Biến để lưu trữ tất cả bình luận
// Chạy mã với thời gian cuộn là 1 giây (1000ms) tổng thời gian chạy là 1 phút (60000ms)
printScrollAndClickLoop(1000, 60000);